
How To Publish An ES6 Module To NPM
Don’t be afraid of babel like I was…
Prerequisites:
- Node.js installed
- NPM installed (this comes with node.js)
- Basic Bash syntax
So you want to publish your own NPM module, and you want to write that code in ES6 syntax? Here are the challenges we will encounter in this article:
- We will need to build our project (Difficulty: Easy)
- We need to have a way to compile our code from ES6 to ES2015 so that it is compatible with anyone’s code. (Difficulty: Moderate)
- We will need to have a way to test our code locally before pushing it to NPM. (Difficulty: Easy)
- We need to check to make sure that our package name does not conflict with any other packages. (Difficulty: Easy)
- We will make an account with NPM and push our code. (Difficulty: Easy)
- Finally, we’ll test our code with a brand new project by installing our new package! 🎉
As you can see, each of these steps are all very easy. So let’s get started :)
1. We will need to build our project (Difficulty: Easy)
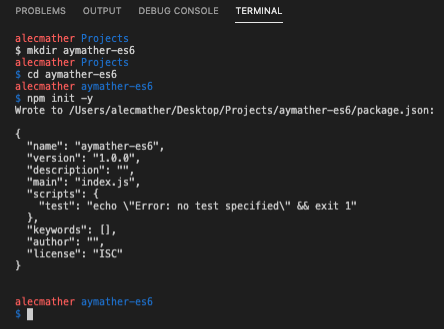
First, create a new project.
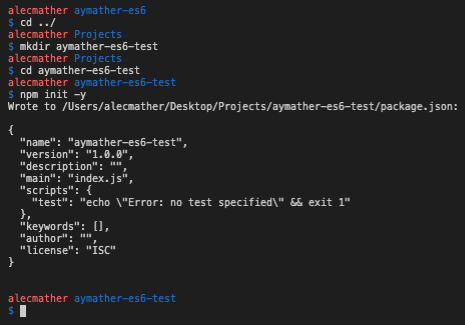
I’ve navigated to my Projects directory and gone through the installation process like so:

Note: The name field in our package.json is going to be the name of our module when we push it to NPM.
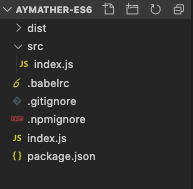
Ok, we’ve set up our project. Let’s prepare for the future by creating a couple files and directories. Here is my file structure:

Here’s what we’ve created:
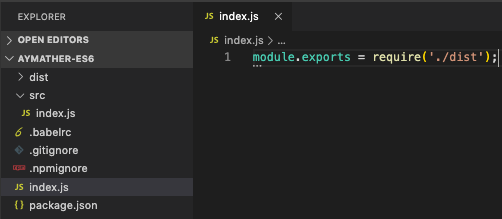
./index.js
This is the entry point to our application. Which means that when someone installs your application from NPM, this is the file that they are requiring when the do their…const alecsAwesomeModule = require(‘aymather-es6’)
The entry point to your app is specified by themainfield in yourpackage.json./src/
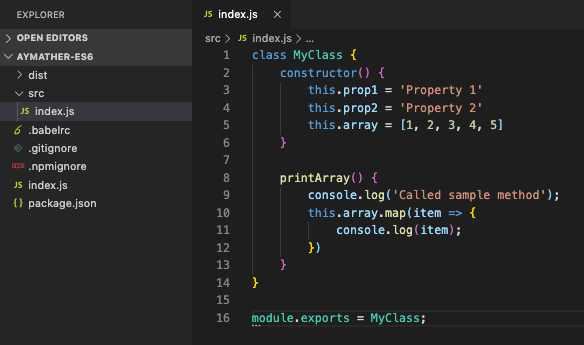
This is a directory also known assource. This is where we will be writing any and all of our ES6 code../src/index.js
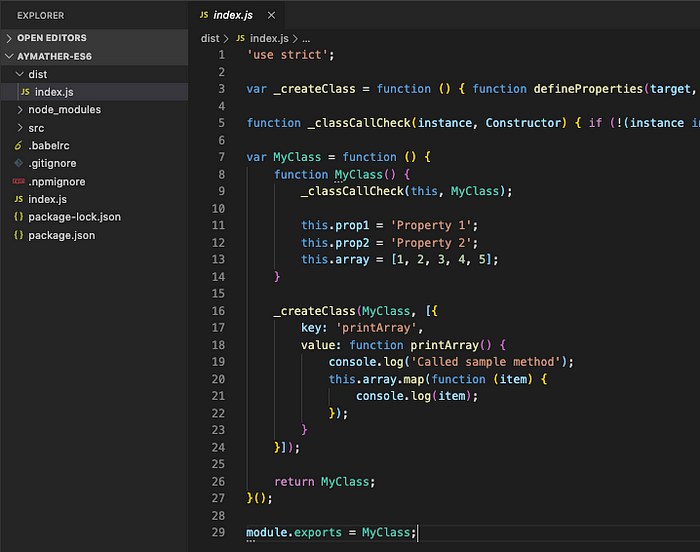
This is the file that will export all of our ES6 code from this directory../dist
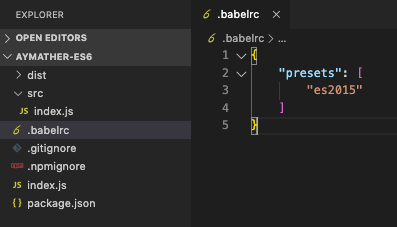
This directory is also known asdistributionwhich is a common name for, “all of our compiled code that someone else is going to be using.” In other words, after our code has been compiled into ES2015, it will live here../.babelrc
Our babel configuration file../.gitignore
Things we don’t want to push to our github repository../.npmignore
Things we don’t want to push to our npm repository.
2. We need to have a way to compile our code from ES6 to ES2015 so that it is compatible with anyone’s code. (Difficulty: Moderate)
We will be using Babel to compile our code.
I’d been avoiding learning how babel works from the moment I used
create-react-appfor the first time…but trust me, it’s actually super simple…
First we need to install 2 dev dependencies.
npm install —-save-dev babel-cli babel-preset-es2015
Once we have those, we can configure our .babelrc file.

Note: Usually with babel, you have to install a plugin for every ES6 feature you want to implement (like there’s a plugin just so that you can use the spread operator) and by using
babel-preset-es2015we’re basically telling babel, “Hey, give us all the ES6 features you got.”
Now we need to have a way to tell Babel, “Hey, go compile the code in the src folder and put it in the dist folder.” Which we’re going to do with an npm script in our package.json.

Now when we run npm run build from the command line, babel will compile our src and place it into dist.
Last, we need to tell index.js, “Hey, grab whatever is in dist and make it available for anyone who requires this package.”

3. We will need to have a way to test our code locally before pushing it to NPM. (Difficulty: Easy)
First, let’s write some ES6 code into our ./src/index.js file.

Sweet, now let’s compile it with npm run build and watch as babel magically puts our code into the dist folder.

Now we have our compiled code!
Now here’s the big question…?
How do we test this code to make sure it works before we publish it to NPM?
npm link
We’re going to create a link between this module’s folder, and another folder on our desktop so that we can test it out locally, before we publish it.
Go back to your Projects directory and create a new folder (it doesn’t matter what you name it), go into that directory, and initialize a new project with npm.

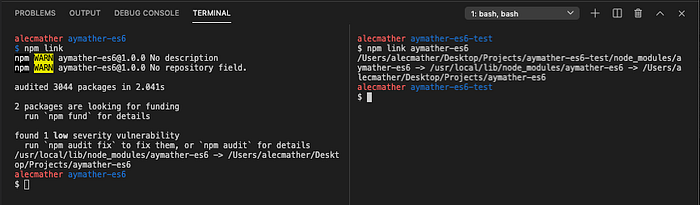
I’m now going to split my terminal so that I can be inside both directories at once. Then I’m going to create a new symbolic link in my module’s directory, so that I can connect that module to my test directory.
Basically this will make it seem like I’ve
npm installed it into my test directory, except the only difference is that my changes will be applied immediately to my test directory.

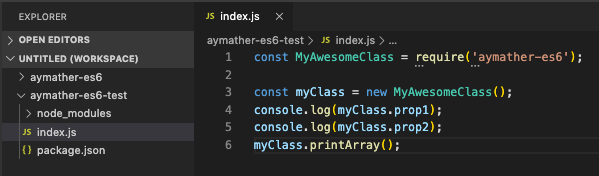
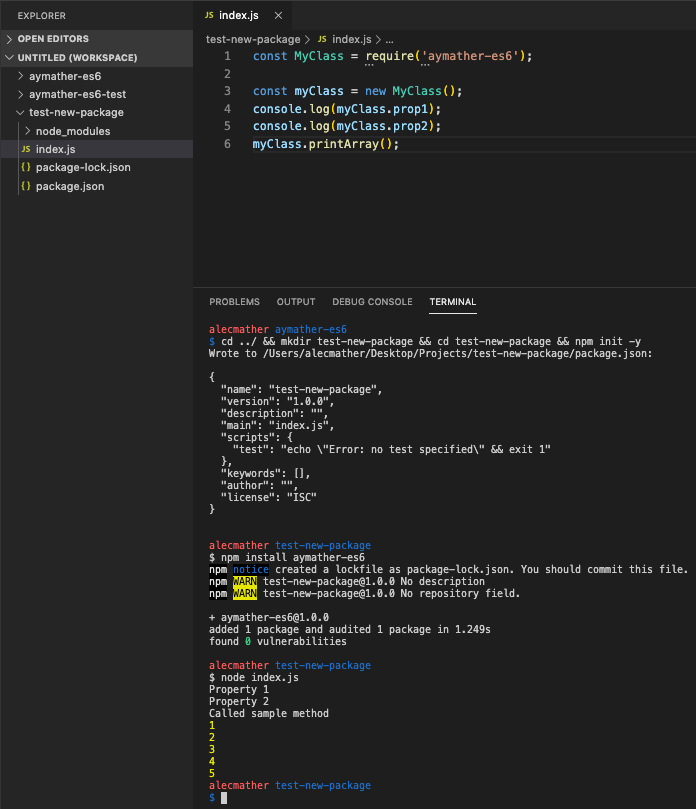
Now add your test directory to you code editor, require the module, and try using it.

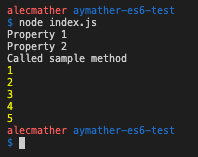
Run it with node index.js

Now you can make changes to your module, and test them live in your test directory.
IMPORTANT: Your changes will be live, but you still need to build your module when you make changes to it because your entry point is pointing to your build folder.
4. We need to check to make sure that our package name does not conflict with any other packages. (Difficulty: Easy)
I should change the difficult here from Easy to Super Easy.
There’s an awesome open source package that will do this for you from your command line.
Just follow the install instructions from this https://github.com/sindresorhus/npm-name-cli
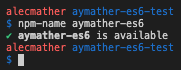
Find your package name from your package.json

And use that name in the command line to check if it’s available.

5. We will make an account with NPM and push our code. (Difficulty: Easy)
Another super easy step. Just go to https://www.npmjs.com/ and create a new account.
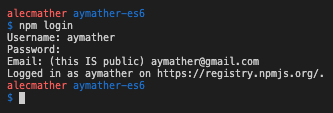
Once you have your account, go back to your command line and log in like so.

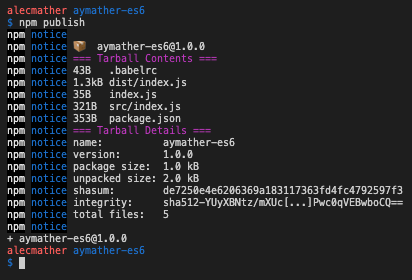
Make sure you’re in your module’s directory, and run npm publish

You will now be able to see your package in NPM!
6. Finally, we’ll test our code with a brand new project by installing our new package! 🎉
I’m going to do this all in 1 step because you should know how to do this by now.
Create a new project, run npm install + your_package_name, require it in your project and use it.

Final Thoughts
Ignore Files
One thing we forgot to do is add to our .npmignore and .gitignore files.
Basically we want to tell npm, “Hey don’t take our src files because the user only cares about the compiled code.”
And tell github, “Don’t take our node_modules/ directory.” It’s up to you if you want to include the compiled code in your github repository. I usually ignore it.
Prepublish
- You need to make sure that before you publish your code to NPM that you run
npm run buildso that it compiles. Otherwise you will not be able to use your changes.
There is aprebuildscript that you can add to yourpackage.jsonwhich you can use to do this every time you publish to npm, but it is deprecated and can cause problems in other ways. But I’ll leave it up to you. - You also need to bump your version number in
package.json. There are tools that can help you manage your version numbers.
Repositories
NPM: https://www.npmjs.com/package/aymather-es6
Github: https://github.com/aymather/aymather-es6
Thanks for reading :)
Cheers